Tạo thanh tiến trình xuyên tâm/tròn trong Unity
Trong hướng dẫn này, tôi sẽ hướng dẫn cách tạo thanh tiến trình hình tròn/hướng tâm (cũng có thể được sử dụng làm thanh HP, v.v.) trong Unity.

Vì vậy, hãy bắt đầu!
bước
Chúng ta sẽ cần một image hình tròn với nền trong suốt.
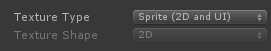
- Nhập hình ảnh vào dự án của bạn và thay đổi Loại kết cấu của nó thành "Sprite (2D and UI)"

- Tạo Canvas mới (GameObject -> UI -> Canvas)
- Nhấp chuột phải vào đối tượng Canvas -> UI -> Image
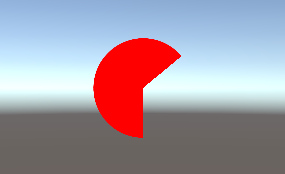
- Gán một hình tròn cho Ảnh nguồn và thay đổi màu của nó thành màu đỏ
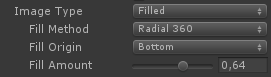
- Thay đổi Loại hình ảnh thành "Filled" và Phương thức điền thành "Radial 360" (Điều này sẽ hiển thị một biến khác gọi là Số lượng điền để kiểm soát lượng hình ảnh hiển thị dọc theo vòng tròn)


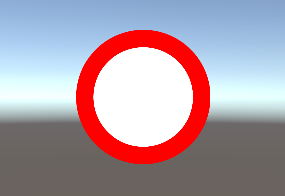
- Nhân đôi hình ảnh, thay đổi màu của nó thành màu trắng và Loại hình ảnh thành "Simple"
- Di chuyển Hình ảnh trùng lặp bên trong Hình ảnh đầu tiên
- Thay đổi kích thước hình ảnh đầu tiên (kích thước có loại Hình ảnh đầy) thành kích thước lớn hơn (ví dụ: chiều rộng: 135 chiều cao: 135)

- Tạo văn bản mới (Nhấp chuột phải vào Canvas -> UI -> Văn bản)
- Thay đổi căn chỉnh của nó thành chính giữa
![]()
- Thay đổi chiều cao văn bản thành 60 để có thể vừa với văn bản đang tải
Cuối cùng, chúng ta sẽ tạo một tập lệnh áp dụng giá trị tiến trình cho Hình ảnh
- Tạo một tập lệnh mới, gọi nó là "SC_CircularLoading" và dán đoạn mã bên dưới vào bên trong nó:
SC_CircularLoading.cs
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class SC_CircularLoading : MonoBehaviour
{
public Image loadingImage;
public Text loadingText;
[Range(0, 1)]
public float loadingProgress = 0;
// Update is called once per frame
void Update()
{
loadingImage.fillAmount = loadingProgress;
if(loadingProgress < 1)
{
loadingText.text = Mathf.RoundToInt(loadingProgress * 100) + "%\nLoading...";
}
else
{
loadingText.text = "Done.";
}
}
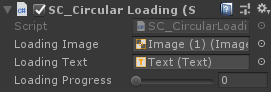
}- Đính kèm tập lệnh SC_CircularLoading vào bất kỳ đối tượng nào và gán các biến của nó (Hình ảnh đang tải phải là hình ảnh có loại Radial Fill và Đang tải văn bản phải là văn bản hiển thị giá trị tiến trình)

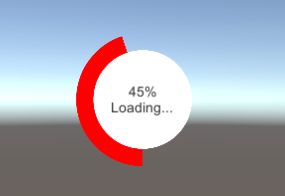
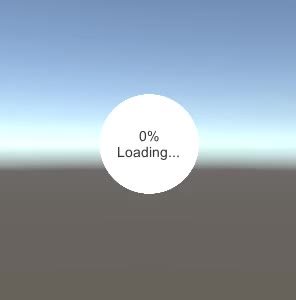
- Nhấn Play và di chuyển thanh trượt Tiến trình tải. Quan sát hình ảnh tải dần dần lấp đầy: