Hiệu ứng ba chiều trong Unity
Hình ba chiều là hình chiếu ba chiều của một vật thể hoặc một người lên khu vực gần đó bằng cách sử dụng một kỹ thuật gọi là giao thoa chùm ánh sáng.
Mặc dù không có hình ba chiều thực sự nào tồn tại, nhưng khái niệm này phần lớn đã được phổ biến rộng rãi qua các bộ phim và tiểu thuyết thuộc thể loại khoa học viễn tưởng.
Trong hướng dẫn này, tôi sẽ hướng dẫn cách tạo một Shader ảnh ba chiều với hiệu ứng trục trặc trong Unity.

Kiểm tra cái này Horizon Bending Shader
Bước 1: Tạo bóng ba chiều
Hiệu ứng hình ba chiều được thực hiện với sự trợ giúp của Shader tùy chỉnh.
Để tạo Shader ảnh ba chiều, hãy làm theo các bước dưới đây:
- Tạo một Shader mới và đặt tên cho nó "Hologram"
- Xóa mọi thứ bên trong rồi dán mã bên dưới:
Hình ba chiều.shader
//sharpcoderblog.com @2019
Shader "FX/Hologram Shader"
{
Properties
{
_Color("Color", Color) = (0, 1, 1, 1)
_MainTex("Base (RGB)", 2D) = "white" {}
_AlphaTexture ("Alpha Mask (R)", 2D) = "white" {}
//Alpha Mask Properties
_Scale ("Alpha Tiling", Float) = 3
_ScrollSpeedV("Alpha scroll Speed", Range(0, 5.0)) = 1.0
// Glow
_GlowIntensity ("Glow Intensity", Range(0.01, 1.0)) = 0.5
// Glitch
_GlitchSpeed ("Glitch Speed", Range(0, 50)) = 50.0
_GlitchIntensity ("Glitch Intensity", Range(0.0, 0.1)) = 0
}
SubShader
{
Tags{ "Queue" = "Overlay" "IgnoreProjector" = "True" "RenderType" = "Transparent" }
Pass
{
Lighting Off
ZWrite On
Blend SrcAlpha One
Cull Back
CGPROGRAM
#pragma vertex vertexFunc
#pragma fragment fragmentFunc
#include "UnityCG.cginc"
struct appdata{
float4 vertex : POSITION;
float2 uv : TEXCOORD0;
float3 normal : NORMAL;
};
struct v2f{
float4 position : SV_POSITION;
float2 uv : TEXCOORD0;
float3 grabPos : TEXCOORD1;
float3 viewDir : TEXCOORD2;
float3 worldNormal : NORMAL;
};
fixed4 _Color, _MainTex_ST;
sampler2D _MainTex, _AlphaTexture;
half _Scale, _ScrollSpeedV, _GlowIntensity, _GlitchSpeed, _GlitchIntensity;
v2f vertexFunc(appdata IN){
v2f OUT;
//Glitch
IN.vertex.z += sin(_Time.y * _GlitchSpeed * 5 * IN.vertex.y) * _GlitchIntensity;
OUT.position = UnityObjectToClipPos(IN.vertex);
OUT.uv = TRANSFORM_TEX(IN.uv, _MainTex);
//Alpha mask coordinates
OUT.grabPos = UnityObjectToViewPos(IN.vertex);
//Scroll Alpha mask uv
OUT.grabPos.y += _Time * _ScrollSpeedV;
OUT.worldNormal = UnityObjectToWorldNormal(IN.normal);
OUT.viewDir = normalize(UnityWorldSpaceViewDir(OUT.grabPos.xyz));
return OUT;
}
fixed4 fragmentFunc(v2f IN) : SV_Target{
half dirVertex = (dot(IN.grabPos, 1.0) + 1) / 2;
fixed4 alphaColor = tex2D(_AlphaTexture, IN.grabPos.xy * _Scale);
fixed4 pixelColor = tex2D (_MainTex, IN.uv);
pixelColor.w = alphaColor.w;
// Rim Light
half rim = 1.0-saturate(dot(IN.viewDir, IN.worldNormal));
return pixelColor * _Color * (rim + _GlowIntensity);
}
ENDCG
}
}
}![]()
Bước 2: Gán Shader cho Material
Với mục đích trình diễn, tôi sẽ sử dụng Space Robot Kyle.

Để gán Shader ảnh ba chiều cho vật liệu, hãy làm theo các bước dưới đây:
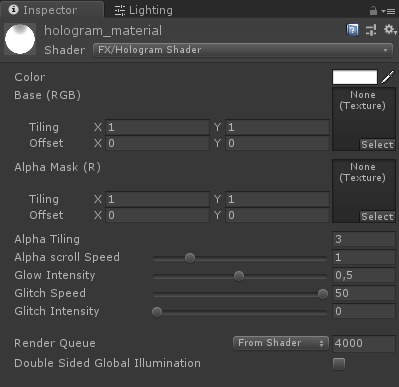
- Tạo một Material mới và đặt tên cho nó "hologram_material"
- Gán một Shader mới được tạo cho nó, nó sẽ được đặt tại 'FX/Hologram Shader'

- Về Màu sắc tôi sẽ chọn Lục lam (0, 1, 1, 1) nhưng bạn có thể chọn bất kỳ màu nào
![]()
- Đối với Base (RGB), chỉ định Họa tiết đi kèm với mô hình

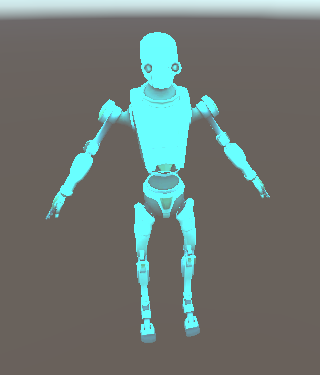
- Gán Vật liệu cho mô hình 3D của bạn

Nhưng như bạn sẽ thấy, Mô hình trông không giống một Hình ba chiều cho lắm, đó là vì chúng ta cần gán một Họa tiết cuối cùng là Alpha Mask (R).
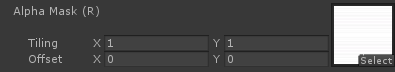
Trong trường hợp của tôi, tôi sẽ sử dụng một kết cấu đơn giản với các sọc ngang và độ trong suốt (để thêm hiệu ứng "Holographic segmentation" đó).
- Kiểm tra kết cấu dưới đây:

- Gán Họa tiết ở trên cho Mặt nạ Alpha (R)


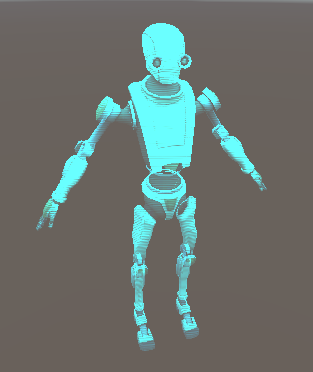
Tốt hơn nhiều, bây giờ mô hình trông giống Ảnh ba chiều hơn!
Bước 3: Thêm hiệu ứng trục trặc
Trình tạo ảnh ba chiều cũng hỗ trợ hiệu ứng trục trặc có thể được điều khiển từ tập lệnh.
Để thêm hiệu ứng trục trặc vào Shader ảnh ba chiều, hãy làm theo các bước bên dưới:
- Tạo một tập lệnh mới và đặt tên cho nó "GlitchControl"
- Sao chép mã bên dưới vào bên trong nó:
GlitchControl.cs
using System.Collections;
using UnityEngine;
public class GlitchControl : MonoBehaviour
{
//How often should the glitch effect happen (higher value means more frequently)
public float glitchChance = 0.1f;
Material hologramMaterial;
WaitForSeconds glitchLoopWait = new WaitForSeconds(0.1f);
void Awake()
{
hologramMaterial = GetComponent<Renderer>().material;
}
// Start is called before the first frame update
IEnumerator Start()
{
while (true)
{
float glitchTest = Random.Range(0f, 1f);
if (glitchTest <= glitchChance)
{
//Do Glitch
float originalGlowIntensity = hologramMaterial.GetFloat("_GlowIntensity");
hologramMaterial.SetFloat("_GlitchIntensity", Random.Range(0.07f, 0.1f));
hologramMaterial.SetFloat("_GlowIntensity", originalGlowIntensity * Random.Range(0.14f, 0.44f));
yield return new WaitForSeconds(Random.Range(0.05f, 0.1f));
hologramMaterial.SetFloat("_GlitchIntensity", 0f);
hologramMaterial.SetFloat("_GlowIntensity", originalGlowIntensity);
}
yield return glitchLoopWait;
}
}
}![]()
- Đính kèm tập lệnh GlitchControl vào cùng GameObject với thành phần Trình kết xuất có vật liệu 'hologram_material'.
- Nhấn Play và quan sát hiệu ứng trục trặc:
